什么是响应式网站?响应式网站适合在什么情况下使用?
来源:网站建设|深圳网站建设|微网站|品牌口碑网站建设公司|专业精品网站设计公司 发布时间:2016-10-14 浏览:0

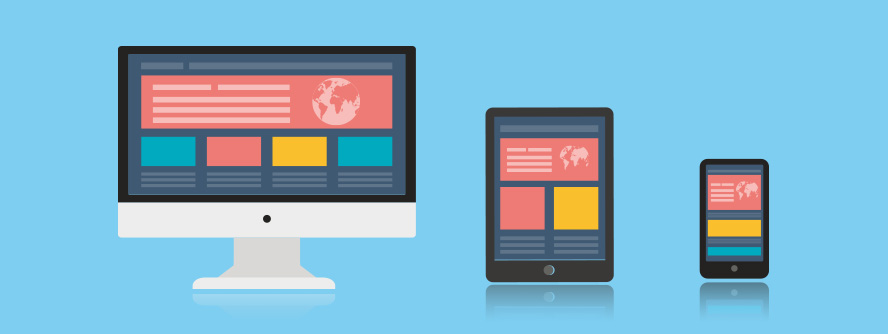
响应式网站:
页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式深圳网页设计就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。
响应式网站适合在什么情况下使用?
兼容性:新的移动设备随着现在科技的发展也不停的在发展,大家与其非常被动地去进行网站的更新以及维护,倒不如自己主动的去适应各种情况,让自己成为响应式网站。 毕竟大部分的那些网站都是能够去实现响应式的。而且响应式网站能够自动的去探测出所使用设备的频幕的大小情况,可以根据屏幕的情况,去对网站里面的布局以及内容灵活的进行调整,让这一个网站可以在任何的移动设备里面都有非常好的显示效果。
节约成本的时候:毕竟资源都是非常有限的,但是大家总是会不停的希望可以利用这种有限的公共资源来让自己得到更大更多的一些价值以及利益。打造一个响应式网站比起开发建设一个普通的网站进行对比的话,响应式网站他所需要的那些资源以及人力还有时间都会要多很多,但是比起那些给不同设备移动终端分别去打造不同的网页版本的成本相比的话,响应式网站他的成本还是要低非常多的;而且从维护的角度去观察的话,大家也会发现响应式网站要轻松非常多。
目标不明确的时候:当建设者们自己都搞不清楚自己所开发设计的这一个全新的网站需要适合哪个场景的时候,与其去利用各种预测技术选择核心的使用设备然后再去分别的进行设计,其实还不如多花一点心思把这一个网站建设得更加有弹性才行,这样就可以让这一个响应式网站能够在各种不同的移动设备里面都能够进行使用了。因为如果建设者们在这种不明确的情况之下去做预测的话,往往还能够加大自己建设开发过程之中的风险,让最终的结果更加的具有挑战性。
所以说当建设者也不清楚自己所针对的是什么设备的时候,还不如把网站设计成响应式,这样的话他什么设备都可以进行使用,而且效果都非常好,不管使用者使用的什么移动终端设备,响应式网站都好像是为他们量身制作的一样,深圳网站建设让使用者们用的更加的舒心,自然而然就可以提高这一个网站的客户满意度了。
文章关键词:深圳网页设计、响应式网站、深圳网站建设